
SEO는 Search Engine Optimization 으로 검색 엔진 최적화 라는 의미이다
검색 엔진에서 웹 사이트의 순위를 향상시켜서(검색 엔진 최적화) 방문자 수를 증가시킬 수 있다
웹 사이트는 렌더링 방식에 있어,
SSR 과 CSR 로 나뉜다
이 두 방식은 사용자에게 웹 페이지를 제공하는 과정에서 서버와 클라이언트(브라우저)의 역할이 다르다
즉, 페이지의 HTML이 생성되는 위치, 방식이 다르다
먼저 SSR은 Server-Side Rendering 의 약자로,
사용자가 웹 페이지를 요청하면 서버는 HTML, CSS, JavaScript 등의 파일을 완전히 렌더링하여 사용자(브라우저)에게 전송한다
그래서 초기 페이지 로드 시간이 단축되고 서버에서 완전히 렌더링하기 때문에 검색 엔진이 사이트의 콘텐츠를 쉽게 크롤링할 수 있어 SEO에 유리하다
Nuxt.js 와 Next.js 를 사용하면 SEO 친화적인 웹 사이트를 구축할 수 있다
CSR은 Client-Side Rendering 의 약자로,
사용자의 요청에 대해 서버로부터 HTML 틀과 JavaScript 파일을 받아온 후, 브라우저(사용자)에서 JavaScript를 통해 동적으로 HTML을 생성하고 렌더링한다
사용자 인터랙션이 많은 싱글 페이지 애플리케이션(SPA)에 적합하며 사용자 경험(UX)을 향상시킬 수 있다
초기 로드 시 모든 스크립트를 로드한 후 콘텐츠를 렌더링하므로 초기 페이지 로드 시간이 지연될 수 있으며,
SEO에 불리할 수 있다
Vue.js 와 React 는 기본적으로 CSR 방식을 따른다
새 회사에서 네이버 검색 엔진 최적화를 할 일이 있는데
이미 코드상으로는 구현이 되어 있는데 네이버에 검색 시 다른 사이트와 다르게 연관 채널이 뜨지 않고 이전에 작업한 코드 기준으로 검색 결과가 보이는 등의 이슈가 있는 상황이다
코드를 보니 검색 엔진 최적화를 위한 작업을 나름대로 한 것 같은데 왜 안되는건지 원인을 파악하고 해결하기 위해 관련 개념과 방법을 알아보게 되었다
네이버 검색 엔진 등록을 위한 단계와 내가 한 작업
먼저 네이버 서치어드바이저에 접속해서 로그인하고 웹마스터 도구에 들어간다

사이트 등록을 하면 사이트 소유확인을 하게되는데,
HTML 태그(메타 태그)를 복사해서 내 사이트의 head 태그 안에 붙여넣고 소유 확인을 한다
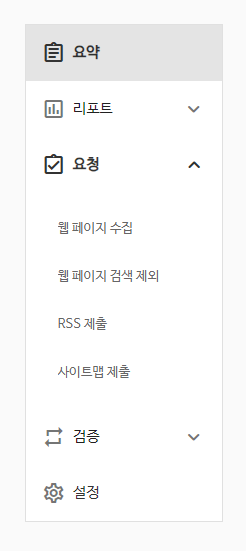
소유 확인이 된 사이트를 클릭해서
요청 - RSS, 사이트맵을 제출한다(아직 못함)

그리고 내 경우,
Vue.js 프로젝트의 public 폴더에 robots.txt를 만들어서
User-agent: *
Allow: /
라는 코드를 붙여넣었다
위 코드는 모든 검색엔진의 로봇에 대하여 접근이 가능하도록 설정한 것이다
저렇게 하고(배포)

robots.txt 에서 수집요청을 했다
(robots.txt 검증이라는 부분도 있어서 사이트 주소를 입력하고 확인해보니 수집이 가능하다고 떴다)
사이트 연관 채널에 대해서도 작업을 해야하는데
사이트 연관 채널 웹마스터 가이드
위 링크를 보면 나와있다
이 작업은 프로젝트에 이미 되어있었다
네이버에 site:www.mysite.com
이런식으로 site:웹사이트주소
검색하면 검색 반영 여부를 알 수 있다
내 경우, 검색은 잘 되는 상황이었고
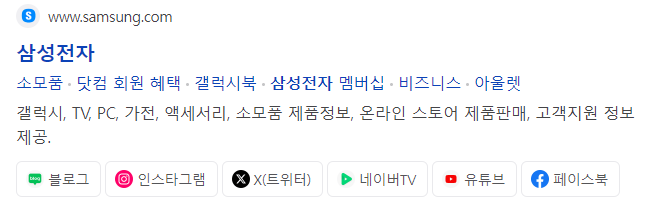
다만 예를 들어 유명한 삼성전자를 검색해보면

위와 같이 연관 채널이 떠야하는데 이게 안되고있었다
누락한 단계들을 다시 검토해보고 추후 내용 추가하겠다
'게시판' 카테고리의 다른 글
| Flutter로 앱 만들기 공부 (0) | 2024.03.24 |
|---|---|
| Node.js 공부하기 (0) | 2024.03.23 |
| 브라우저 스크롤바 디자인 CSS로 표현하기 (1) | 2024.03.18 |
| (✧ ˆᴗˆ)o︻╤╦╾━ ・:*:・゚=͟͟͞͞♡ Vue 3 공부하기 (ajax, slot, mitt, Vuex, PWA, Composition API) (1) | 2024.03.15 |
| ♪ *҉\( ˆᴗˆ )ノ✩ Vue 3 공부하기 (vue-router 뷰 라우터 공부) (0) | 2024.03.13 |



