
뷰 기초를 공부했으니
이제는 블로그 프로젝트를 만들면서 복습하고 vue-router 써보자
vue create 플젝명
위 명령어로 뷰 프로젝트를 만들고

npm run serve 로 실행시키자
부트스트랩 사용하자
npm i bootstrap@5.3.3
(정확한 다운로드 명령어는 부트스트랩 홈페이지 참고)
npm으로 설치했다면,
main.js에

내비게이션바 등 넣어보기
다른 페이지를 만들어보자
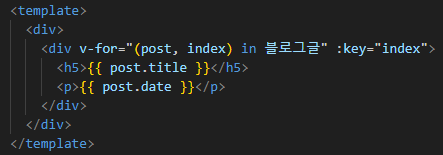
글 목록 페이지 컴포넌트 만들자
그리고 App.vue에서 글 목록 페이지 컴포넌트 사용하기 위해


그리고 사용할 데이터 아래와 같이 data에 쓰면 되는데

너무 데이터가 길어서
src - assets 에 따로 데이터 빼냄



그럼 App.vue에 블로그글이라고 보관한 데이터를
LisT 컴포넌트로 보내야 하므로
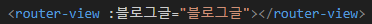
먼저 props로 전송
:작명="데이터이름"
이런 식으로

그러고 나서 LisT 컴포넌트에서는 props에 등록한다

데이터는 [ 로 시작하면 array
{ 로 시작하면 object
갖다 쓴다

/list로 접속 시 LisT 컴포넌트 보여주려면?
router 라이브러리 설치해야 함

main.js에 라우터 세팅

src에 router.js 생성 후
import { createWebHistory, createRouter } from "vue-router";
const routes = [
{
path: "/경로",
component: import해온 컴포넌트,
}
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
main.js에도

마지막으로 보여줄 곳 <router-view>로 표시


다른 페이지 이동은
<router-link></router-link>

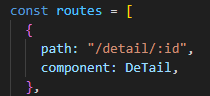
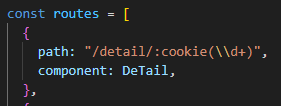
/detail/X 로 접속 시 X번 게시물 보여주려면?
파라미터 문법



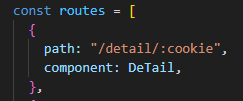
만약 파라미터 이름이

이러면,

아래와 같이 소괄호 안에 정규식 입력하여
파라미터 업그레이드 가능하다


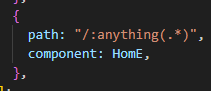
404 페이지는 위와 같이 만든다
특정 페이지 안에서,
세부 UI 만들 때 컴포넌트 숨겼다가 보여주는 식으로 만들거나
다른 URL로 나누려면 nested routes 사용
nested routes 만드는 법은
children: {} 안에 만든다

그리고 보여줄 곳에 <router-view>

라우터 관련 에러는 보통 콘솔창 확인
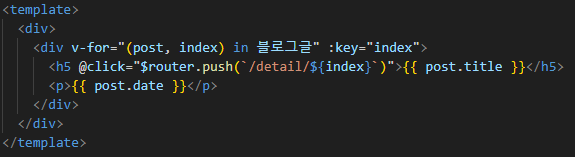
리스트에서
제목 눌렀을 때 해당 요소의 상세페이지 가려면

그 밖에 named views(여러개 컴포넌트 보여주기), redirection 등 필요할 때 찾아서 쓰기
'게시판' 카테고리의 다른 글
| Node.js 공부하기 (0) | 2024.03.23 |
|---|---|
| SEO 최적화 (네이버 검색 엔진 최적화, 네이버 서치어드바이저) 시도 (2) | 2024.03.20 |
| 브라우저 스크롤바 디자인 CSS로 표현하기 (1) | 2024.03.18 |
| (✧ ˆᴗˆ)o︻╤╦╾━ ・:*:・゚=͟͟͞͞♡ Vue 3 공부하기 (ajax, slot, mitt, Vuex, PWA, Composition API) (1) | 2024.03.15 |
| (✿^‿^)━☆ Vue 3 공부하기 (개발환경 셋팅 ~ 뷰 기초) (0) | 2024.03.10 |



