
오늘 회사에서 브라우저 스크롤바를 커스터마이징하는 작업을 했다
기존에 CSS가 어딘가에 있고(class가 많은 상태)
부트스트랩 등 UI 라이브러리도 적용되어있는 상태라 의도대로 잘 되지 않았다
스크롤바 CSS 할 때마다 따로 찾아보고 복붙하면서 작업을 했기에
이번 기회에 좀 정리를 하고자 한다
내일 이 포스팅 보면서 다시 해봐야겠다


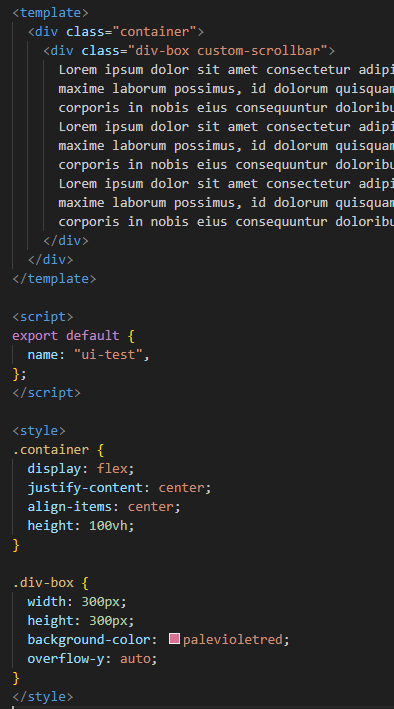
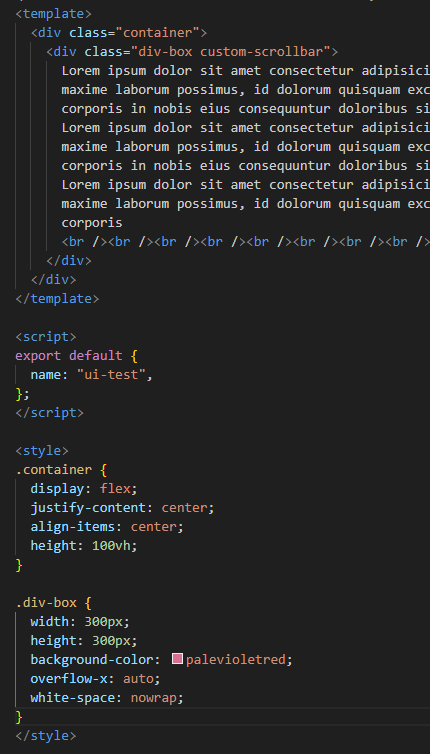
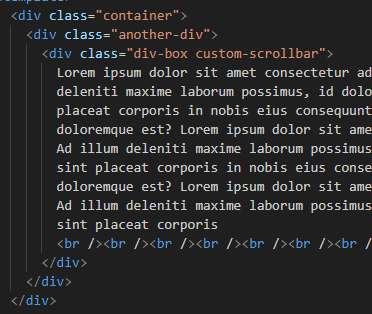
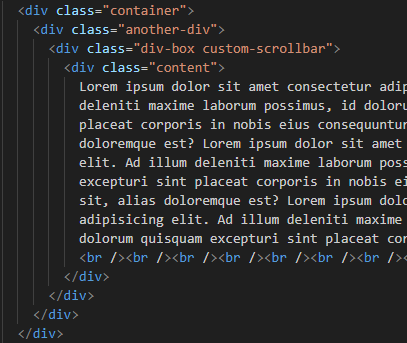
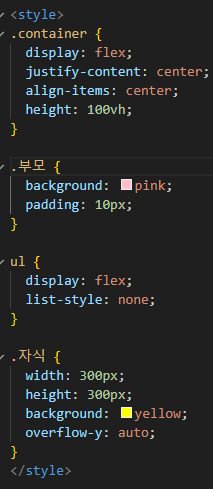
그냥 회사에서 vue.js로 프로젝트 진행 중이라 vue 프로젝트 만들어서 테스트한다
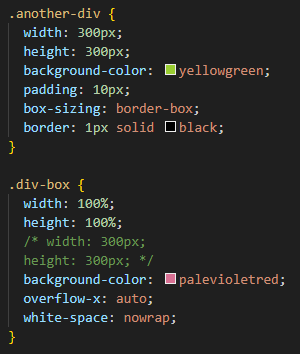
아 그리고 저 코드에서 overflow-y: auto; 가 아닌 overflow: auto; 라고 해도 세로 스크롤로 결과가 같다
overflow: auto; 는 요소의 가로 및 세로 스크롤바의 표시 여부를 자동으로 결정하는거고
내용이 요소의 크기를 초과하면 해당 방향으로 스크롤바가 나타나는거다
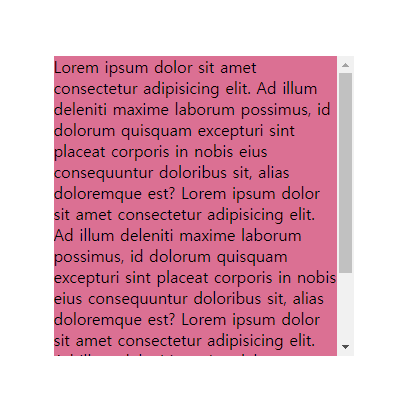
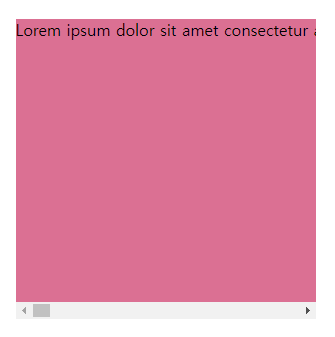
위 예시에서는 수직 스크롤바만 필요해서 그런거고
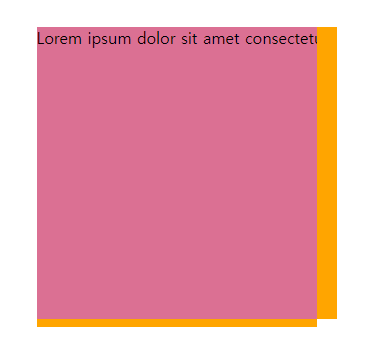
가로 스크롤바가 생기게 하려면,
내부에 너비가 더 큰 div를 추가하거나 텍스트가 한 줄로 길게 표시되도록 CSS를 조정해야한다

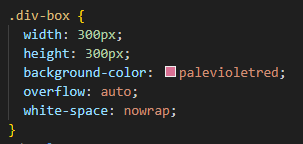
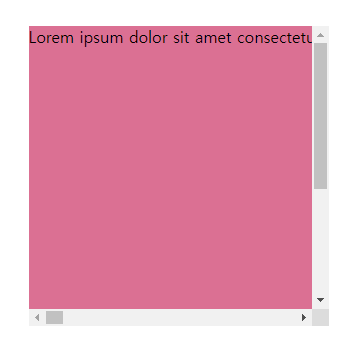
위와 같이 white-space 속성을 nowrap 으로 주면
텍스트가 줄 바꿈 없이 한 줄로 표시되어야 하므로

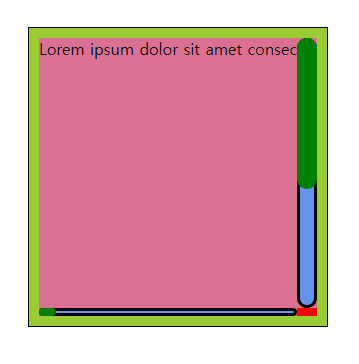
이런 가로 스크롤이 생긴다
그래서


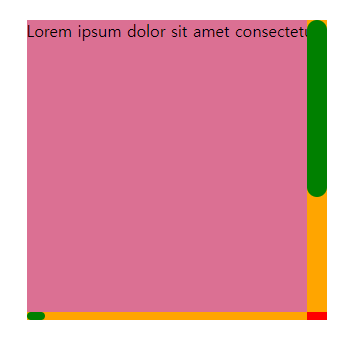
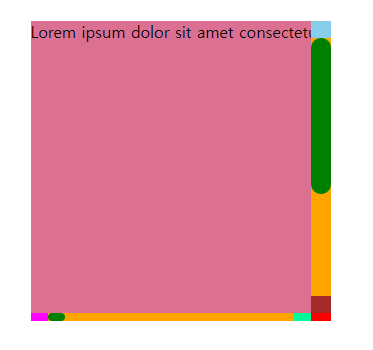
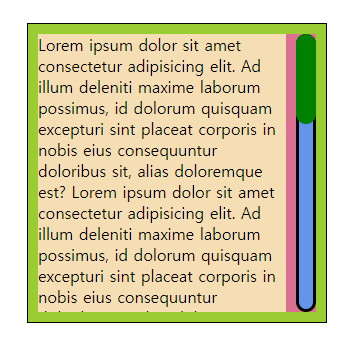
이렇게 만들어봤다

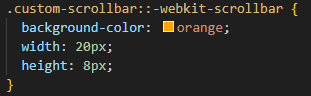
웹킷 기반 브라우저(크롬, 사파리, 엣지 등)에서 동작하는 코드 기준으로 작성하겠다
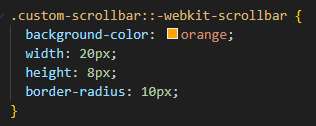
위와 같이 ::-webkit-scrollbar 에 스타일을 주면
모든 스크롤바에 대한 스타일이 적용된다

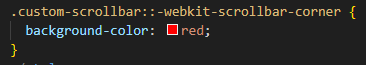
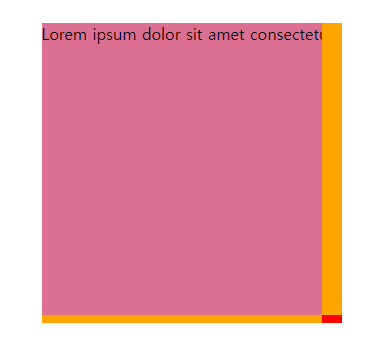
그리고 저 틈의 경우,

::-webkit-scrollbar-corner 에 스타일 주면

이렇게 된다
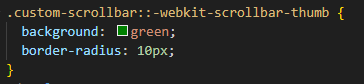
스크롤바 내에 실제로 움직이는 부분인 슬라이더는
::-webkit-scrollbar-thumb 에 스타일을 준다


::-webkit-scrollbar 또한 border-radius를 줄 수 있다


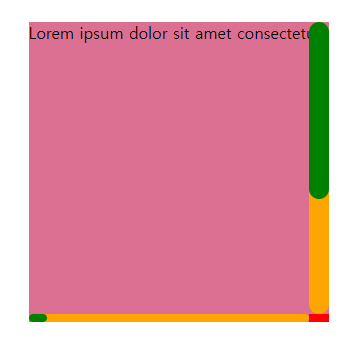
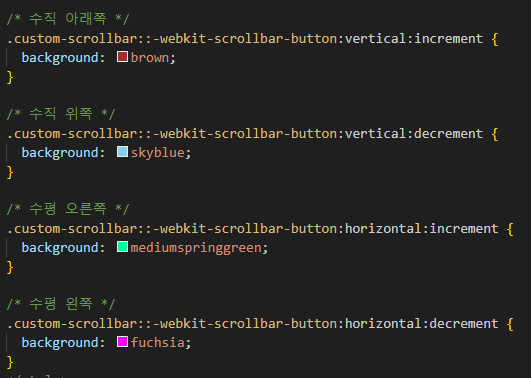
화살표의 경우,
::-webkit-scrollbar-button 에 스타일을 주면 되는데
vertical은 수직 방향
horizontal은 수평 방향이다
그리고 increment 는 수직 방향에선 아래쪽, 수평 방향에선 오른쪽이며
decrement는 수직 방향에선 위쪽, 수평 방향에선 왼쪽이다


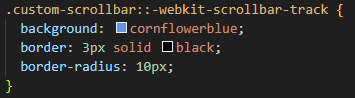
그리고 스크롤바의 슬라이더가 이동하는 공간의 스타일은
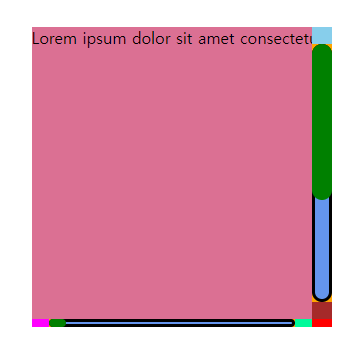
::-webkit-scrollbar-track 에 스타일을 주면 된다


자기 전에 갑자기 또 생각난게
내가 해야하는 작업은
스크롤바가 저렇게 div 안쪽에 붙어있지 않고 간격이 있었다
그래서 방법을 생각해보다가
다른 방법도 시도할 수 있겠지만

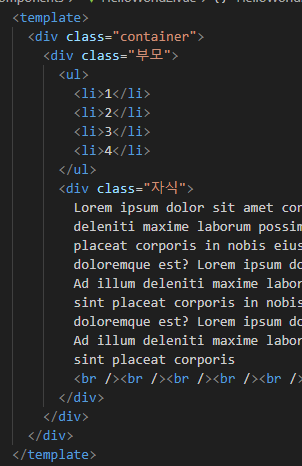
위와 같이 또다른 div로 감싸고

위와 같이 했다

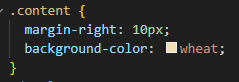
그리고 저 분홍색 영역에서도 글자와 스크롤바 사이에 간격이 있어야하는데
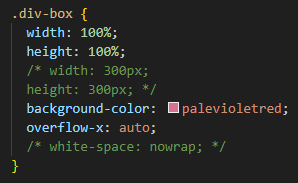
내가 작업할 영역의 경우 x축으로 스크롤이 없는 상태라(없어야 함)

white-space: nowrap; 없애고

이번엔 스크롤 생성되는 div 안쪽에 div를 또 생성해서


이렇게 하긴 했는데,
이게 최선인진 모르겠다
내일 작업해보고 좀 더 나은 방식이 생각나면 추후에 내용 추가해야겠다
+
회사에서 작업하는 프로젝트는
다양한 ui 라이브러리(Metronic, Element, Bootstrap 등)를 사용 중이라 CSS 선택자 우선순위 충돌 문제로 커스터마이징이 의도대로 되지 않는 상황이었다
색상을 적용할 경우엔 scrollbar-color 로 속성값을 주니까 적용되는 상황이 있었는데
그 상황에서 다른 속성(너비, 모양 등)에 대해 커스터마이징을 시도했는데 의도대로 되지 않았다
업무 우선순위가 높지 않아서 일단 내일도 다른 업무를 하고 나중에 작업할 것 같다
추후에 작업할 땐 CSS 선택자 우선순위를 더 알아보고, 라이브러리 ui의 커스터마이징 하는 법을 찾아보거나
다른 방식으로 시도해봐야겠다
그리고 추가로,
프로젝트에서 상황이
부모 요소가 있고 그 안에 ul li 태그로 탭 목록과 자식 요소가 있으며
자식 안에 내용이 길어서 자식에 y축 스크롤이 있는 상황이었다



이런 상황에서 자식이 아닌 부모에 y축 스크롤이 생겨야 했다

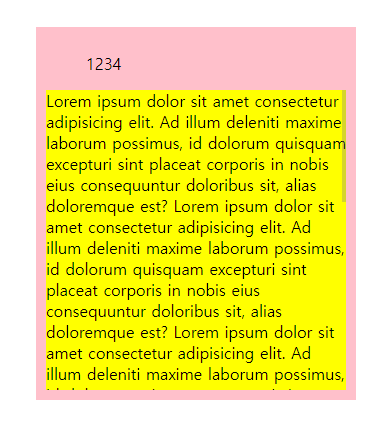
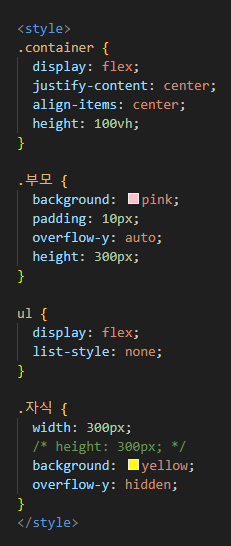
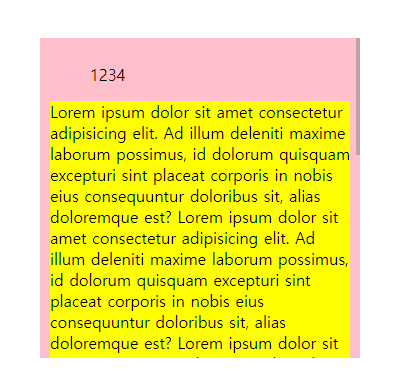
부모에 overflow-y 를 auto 로 주고 height 값을 설정하였고
자식은 overflow-y 를 hidden 으로 주고 height 값을 없애니 의도대로 되었다

'게시판' 카테고리의 다른 글
| Node.js 공부하기 (0) | 2024.03.23 |
|---|---|
| SEO 최적화 (네이버 검색 엔진 최적화, 네이버 서치어드바이저) 시도 (2) | 2024.03.20 |
| (✧ ˆᴗˆ)o︻╤╦╾━ ・:*:・゚=͟͟͞͞♡ Vue 3 공부하기 (ajax, slot, mitt, Vuex, PWA, Composition API) (1) | 2024.03.15 |
| ♪ *҉\( ˆᴗˆ )ノ✩ Vue 3 공부하기 (vue-router 뷰 라우터 공부) (0) | 2024.03.13 |
| (✿^‿^)━☆ Vue 3 공부하기 (개발환경 셋팅 ~ 뷰 기초) (0) | 2024.03.10 |



